DIVER でリストデザインを一番簡単に作る方法 を解説します。ワードプレステーマのDIVERでリストデザインを簡単に作成する方法を解説します。
ワードプレステンプレートが大好きで色々なテーマを所有しているのですが、今回の記事では、DIVERのリストデザインを簡単に作る方法を紹介します。
ワードプレスのテーマ DIVERを導入したのに使い方が分からないという方の為に DIVERで綺麗なリストデザインを作る方法を この記事では紹介しますが、DIVERも新しく更新されて、もはや説明不要というぐらい超簡単になりました。
最も簡単、しかも短時間でサクッとリストデザインを整える方法を説明しますね。
DIVERによる リストデザインとは?

- DIVERリストサンプル
- DIVERリストサンプル
- DIVERリストサンプル
- DIVERリストサンプル
- DIVERリストサンプル
- DIVERリストサンプル
- DIVERリストサンプル
- DIVERリストサンプル
- DIVERリストサンプル
- DIVERリストサンプル
- DIVERリストサンプル
- DIVERリストサンプル
- DIVERリストサンプル
- DIVERリストサンプル
↑
こんなリストです。
少し応用すると、このようになります。
fa-arrow-circle-right
リストデザインサンプル
- DIVERリストサンプル
- DIVERリストサンプル
- DIVERリストサンプル
- DIVERリストサンプル
こんな感じで枠の中にもリストを挿入できます^^
それでは順番に手順を紹介します。
DIVER のリスト作成手順(2022年の時点で最新)
まずはリストを作成したい場所が決まれば、その場所で、
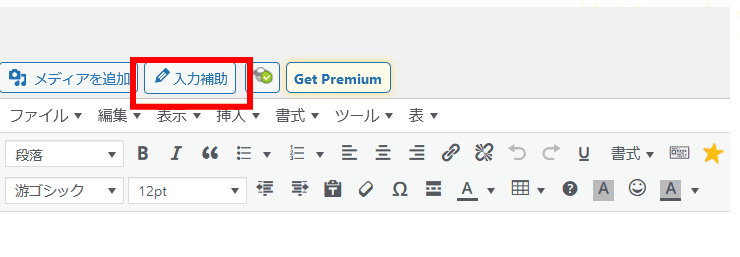
投稿画面にあるDIVERの機能でもある、入力補助をクリックしましょう。

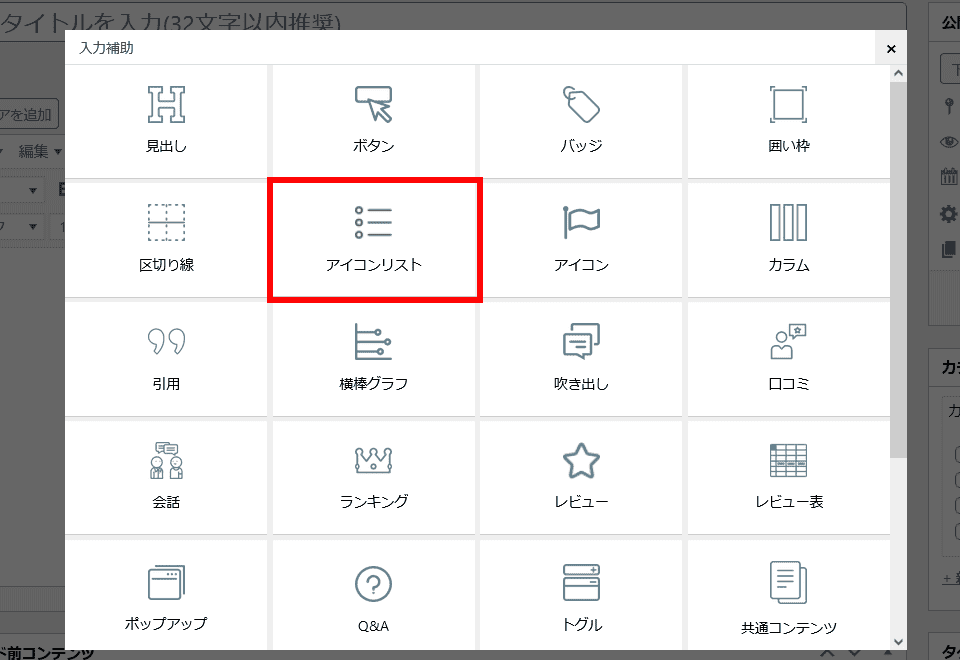
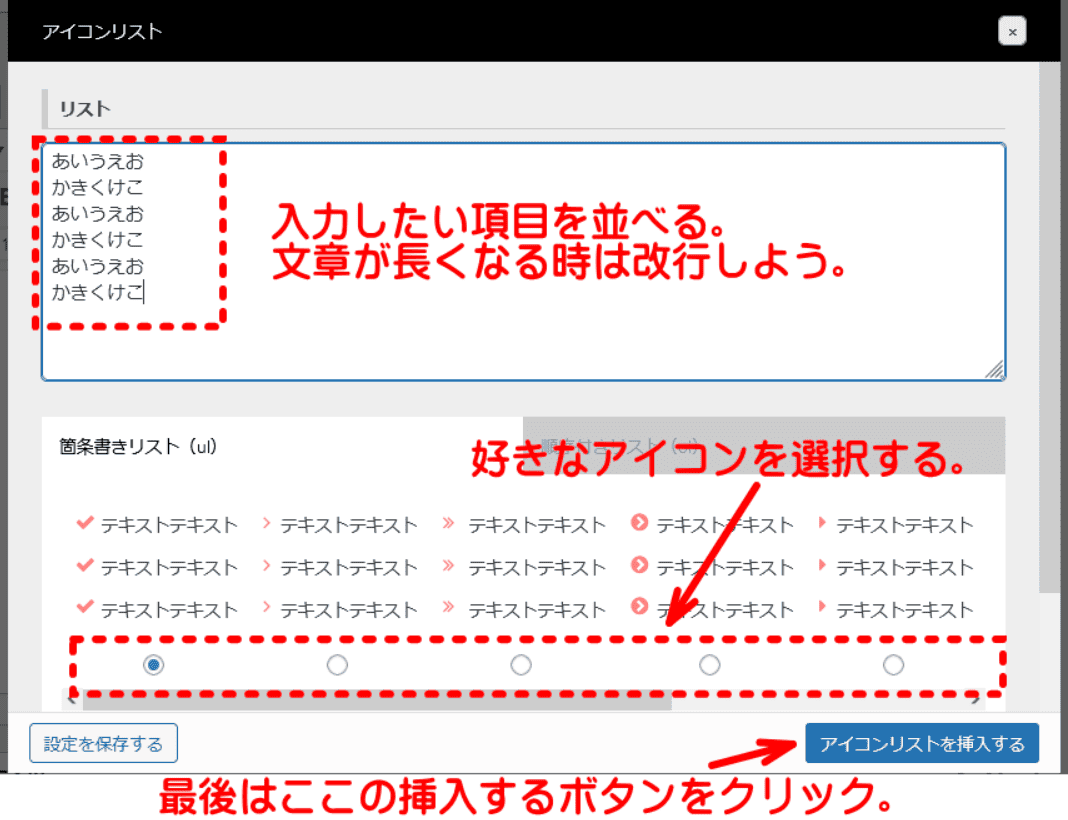
アイコンリストをクリックします。

このような感じでリストを作ります。

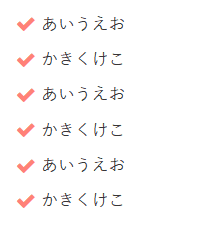
するとこうなります。

↑
でも なんだか記事に入れると 枠が欲しくなりませんか?
応用編 DIVERでリストを枠の中に加える方法
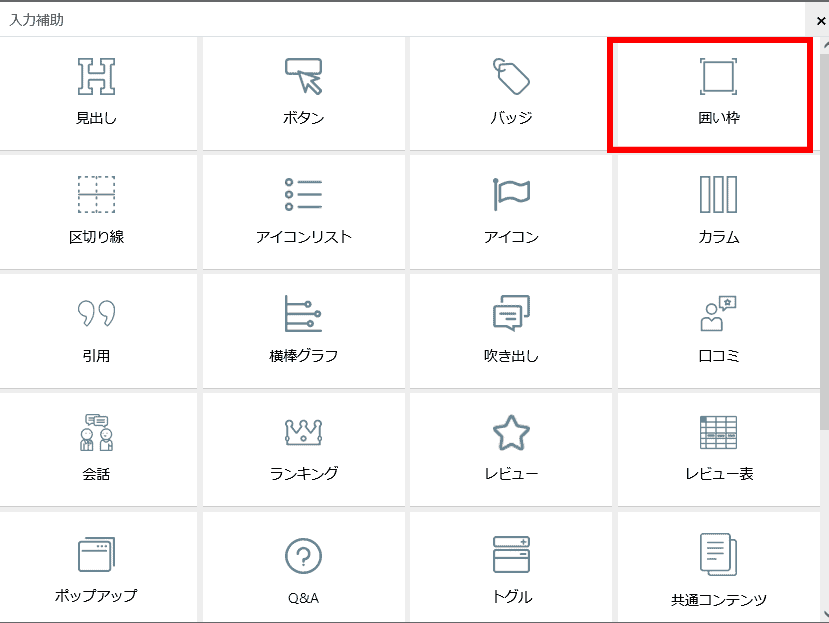
枠に加える場合は 先ほどと同じように入力補助をクリックします。
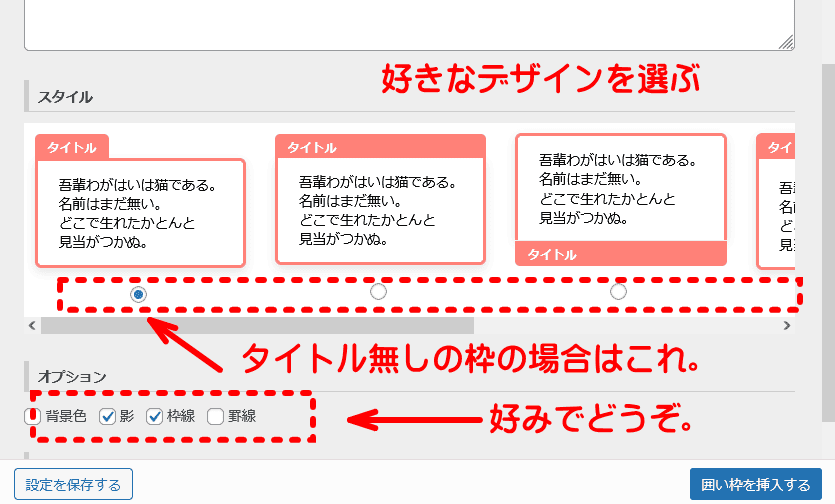
囲い枠を選択します。



枠の中にリストを作成
そうすると枠が入りましたね。 今回は空白です。

その後に、カーソルを合わせて先ほどのようにリスト作成に進みます。

こんな感じですね。
枠をつける方がしっくりくるんじゃないかなと思います^^